- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
Sample code for Find A Table Form used on Homepage 1 of SeaBreeze demo site.
<div class="tm-commonform tm-findform"> <div class="row"> <div class="col-md-12"><div class="field-group"><i class="tm-skincolor fa fa-user"></i>[select people "1 People" "2 People" "3 People" "4 People" "5 People" "6 People" "7 People" "More"]</div></div> </div> <div class="row"> <div class="col-md-12"><div class="field-group"><i class="tm-skincolor fa fa-calendar"></i>[text* date class:hasDatepicker placeholder "17/4/2018"]</div></div> <div class="col-md-12"><div class="field-group"><i class="tm-skincolor fa fa-clock-o"></i>[text* your-time placeholder "9:00 PM"]</div></div> </div> <div class="tm-btn-class">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-shape-square class:tm-vc_btn3-color-skincolor class:tm-vc_btn3-style-flat "Find A Table"][response]</div> </div>
Sample code for Book A Table Form used on Homepage 3 page of SeaBreeze demo site.
<div class="tm-commonform tm-book-tableform"> <div class="row"> <div class="col-md-4"><div class="field-group"><i class="fa fa-user"></i>[select people "1 People" "2 People" "3 People" "4 People" "5 People" "6 People" "7 People" "More"]</div></div> <div class="col-md-4"><div class="field-group tm-custom-icon"><i class="fa fa-calendar"></i>[text* date class:hasDatepicker placeholder "Date"]</div></div> <div class="col-md-4"><div class="field-group tm-custom-icon"><i class="fa fa-clock-o"></i>[text* your-time placeholder "Time"]</div></div> </div> <div class="row"> <div class="col-md-4"><div class="field-group"><i class="fa fa-user"></i>[text* your-name placeholder "Name"]</div></div> <div class="col-md-4"><div class="field-group"><i class="fa fa-phone"></i>[text* your-phone placeholder "Phone"]</div></div> <div class="col-md-4"><div class="field-group"><i class="fa fa-envelope-o"></i>[email* your-email placeholder "Email"]</div></div> </div> <div class="tm-center-text">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-shape-square class:tm-vc_btn3-style-flat class:tm-vc_btn3-color-black "Book A Table"][response]</div> </div>
Sample code for Faq Submit Form used on FAQ page of SeaBreeze demo site.
<div class="tm-commonform tm-faqform"> <div class="row> <div class="col-md-6"><div class="field-group"><i class="tm-skincolor ti-user"></i>[text* your-name placeholder "Full Name"]</div></div> <div class="col-md-6"><div class="field-group"><i class="tm-skincolor fa fa-phone"></i>[text* your-phone placeholder "Phone Number"]</div></div> </div> <div class="row"> <div class="col-md-12"><div class="field-group"><i class="tm-skincolor ti-email"></i>[email* your-email placeholder "Email Address"]</div></div> </div> <div class="row"> <div class="col-md-12"><div class="field-group"><i class="tm-skincolor ti-pencil"></i>[textarea* your-message 35x5 placeholder "Your Message"]</div></div> </div> <div class="tm-center-text">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-shape-square class:tm-vc_btn3-color-skincolor class:tm-vc_btn3-style-flat "SUBMIT"][response]</div> </div>
Sample code for Send A Message Form used on Contact Us page of SeaBreeze demo site.
<div class="tm-commonform tm-sendmessage-form"> <div class="row"> <div class="col-md-6"><div class="field-group">[text* your-name placeholder "Your Name"]</div></div> <div class="col-md-6"><div class="field-group">[email* your-email placeholder "Email Address"]</div></div> </div> <div class="row"> <div class="col-md-6"><div class="field-group">[text* your-phone placeholder "Phone Number"]</div></div> <div class="col-md-6"><div class="field-group">[text* your-subject placeholder "Subject"]</div></div> </div> <div class="row"> <div class="col-md-12"><div class="field-group">[textarea* message 35x7 placeholder "Write A Messages"]</div></div> </div> <div class="tm-btn-class-contactform">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-shape-square class:tm-vc_btn3-color-skincolor "Send A Message"][response]</div> </div>
Q2: How to update SeaBreeze theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
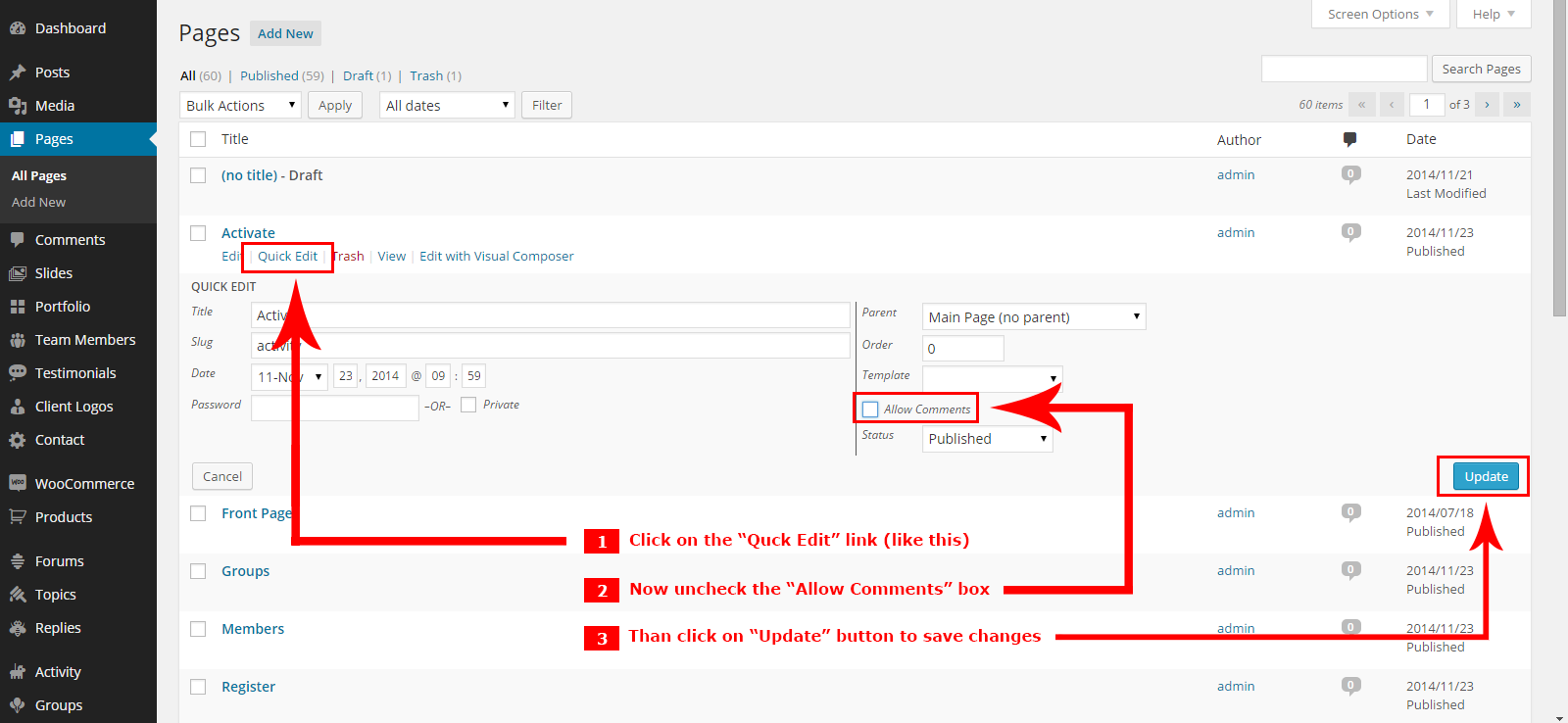
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
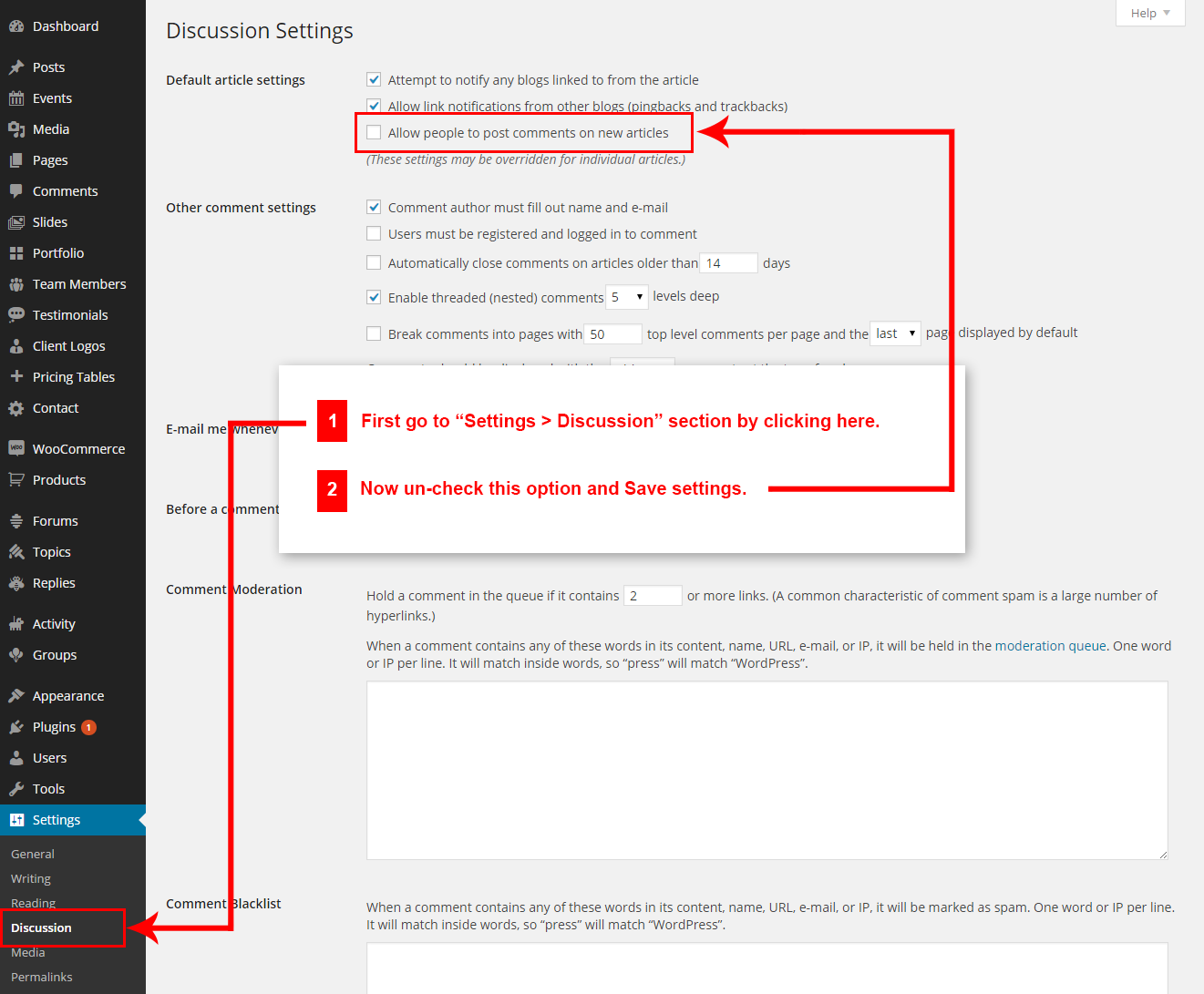
Here are steps to disable comments from existing pages:

Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: How to find SeaBreeze theme Purchase Code ?
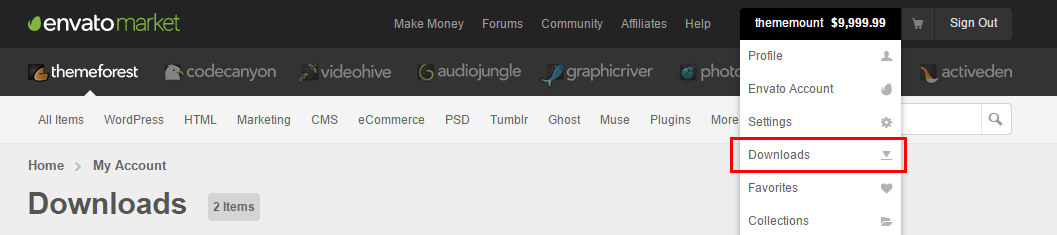
A4: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

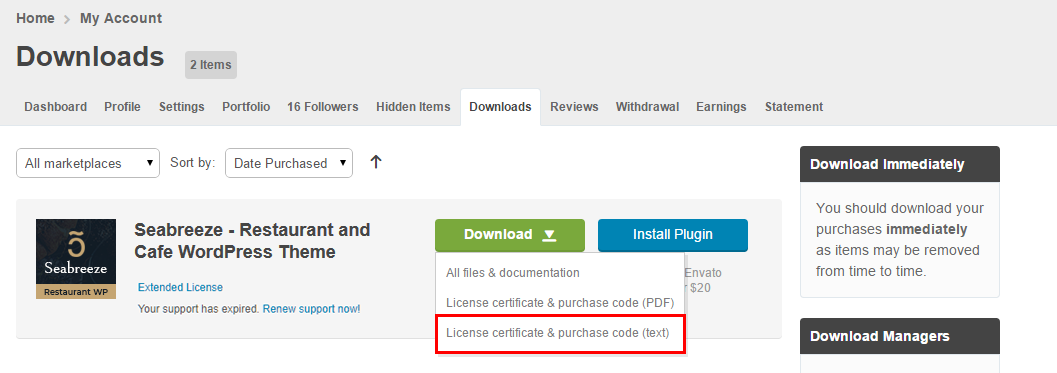
- Now click on the Download button (next to the SeaBreeze item) and click on the Licence certificate & purchase code link:

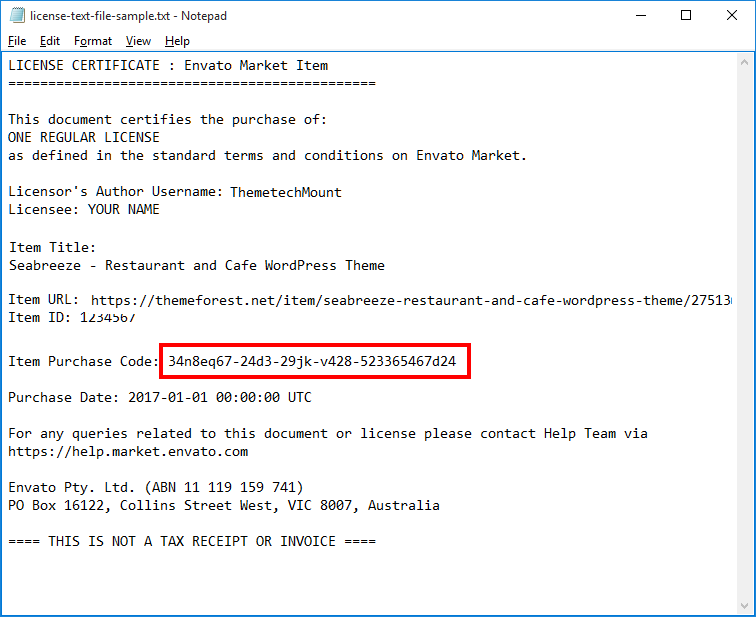
- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
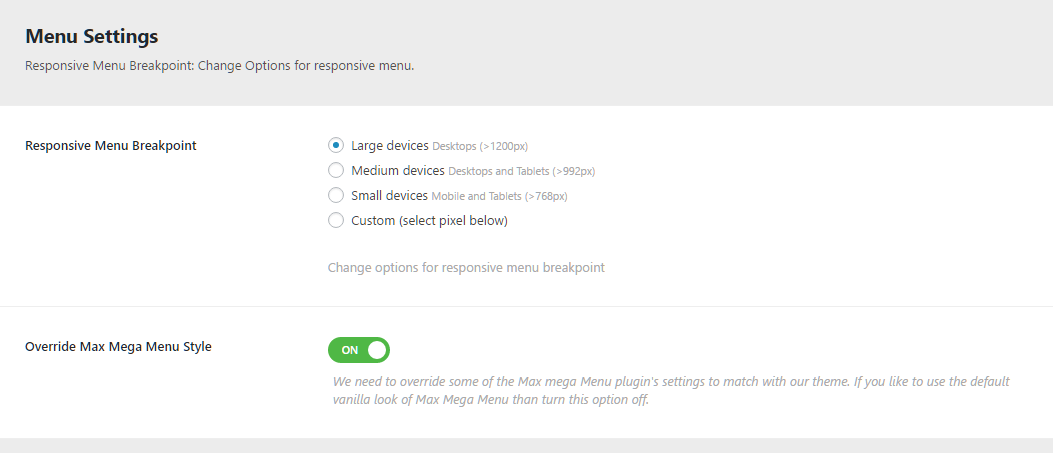
Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A5: You can set it from
Admin > SeaBreeze Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
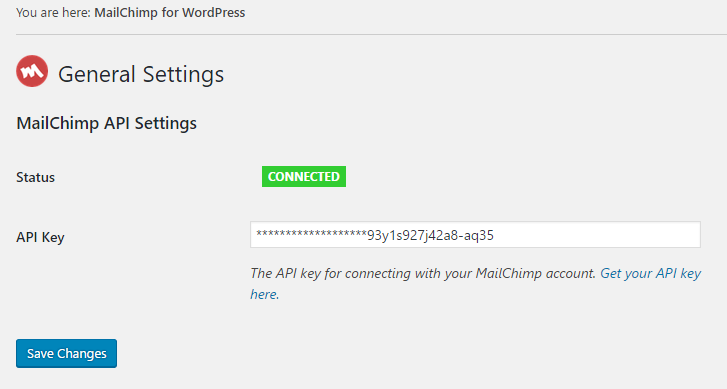
Q6: How to set MailChip newsletter form?
A6: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

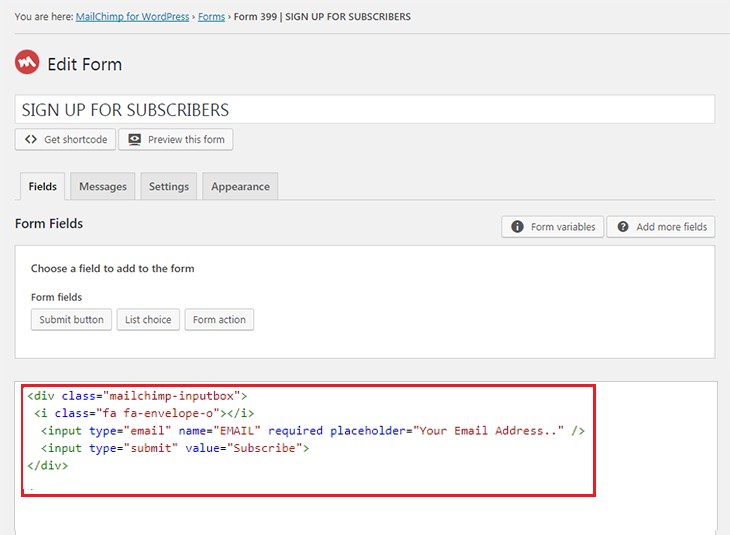
Now go to Admin > MailChip for WP > Forms section and paste this code:
<div class="mailchimp-inputbox"> <i class="fa fa-envelope-o"></i> <input type="email" name="EMAIL" required placeholder="our Email Address.." /> <input type="submit" value="SUBSCRIBE"> </div>
Like this:

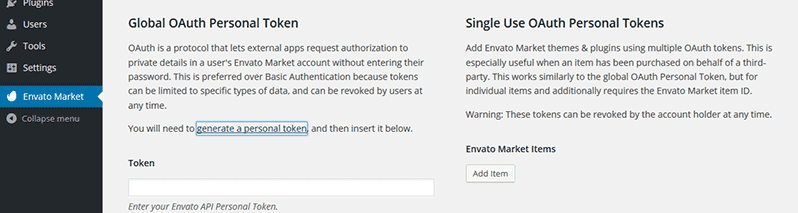
Q7: How to setup "Envato Market" plugin?
A7: You just need to link your themeforest.net account with the plugin. For this, you need API key from your account. This is one time process. After this setup done, you can install or update your purchased theme from here in just one click.
Please follow steps given below:
- From the dashboard’s Envato Market page, click “generate a personal token”.

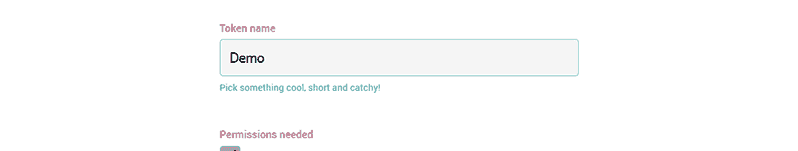
- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

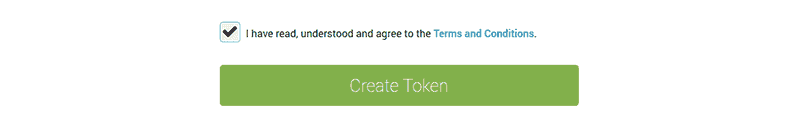
- Agree to the terms, then click “Create Token” button.

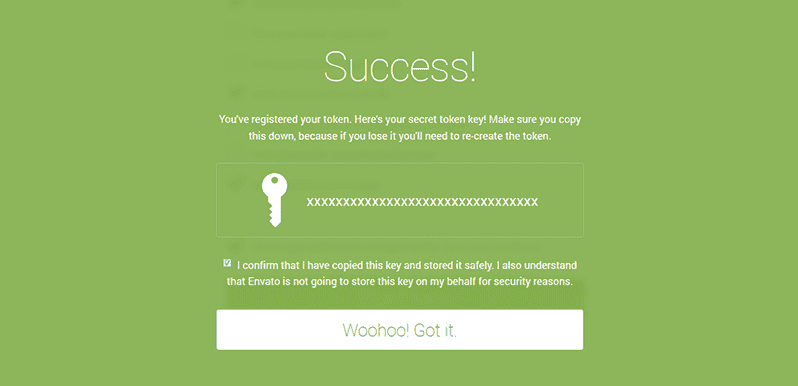
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

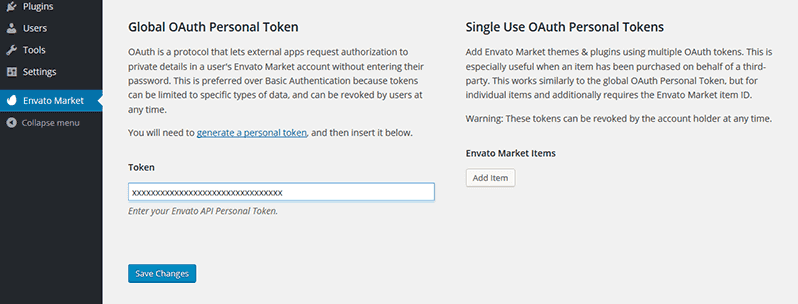
- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

- From now on, you can install or update theme easily in just one click.
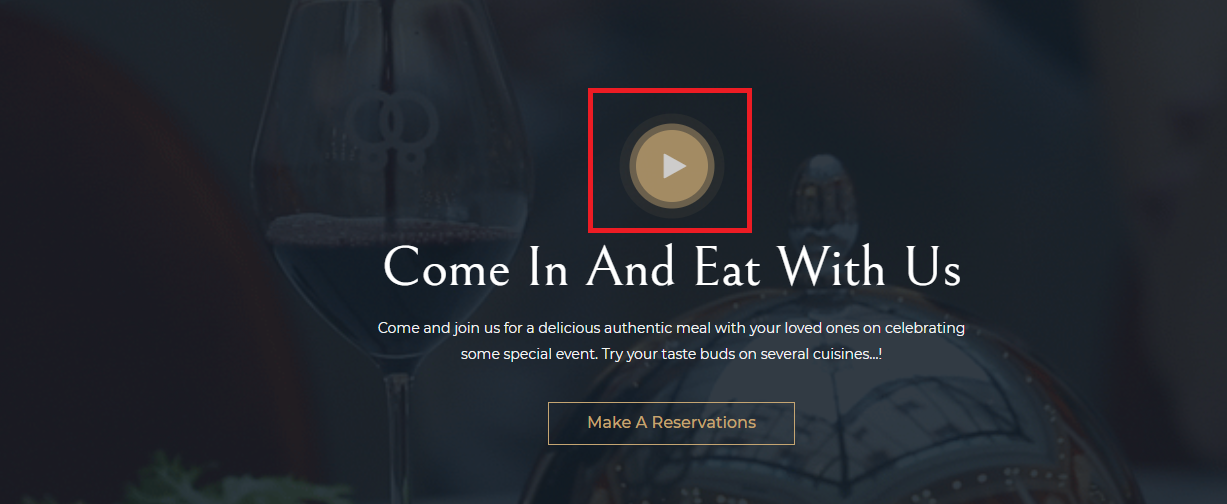
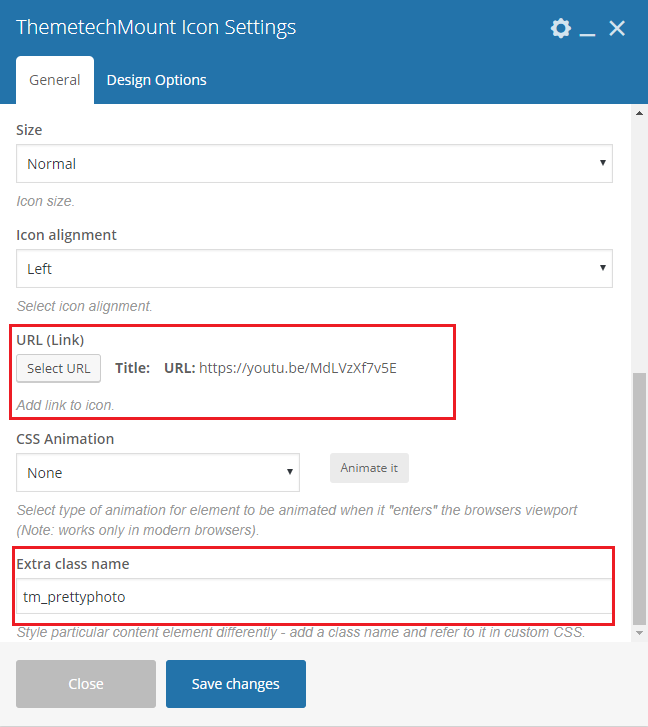
Q8: How to set custom link (e.g. video link) open in lightbox alike display on CTA section in Homepage 2 in Demo Site ?

A8: For this you just need to add an extra class name
tm_prettyphoto to the Icon Element. See screenshot below.

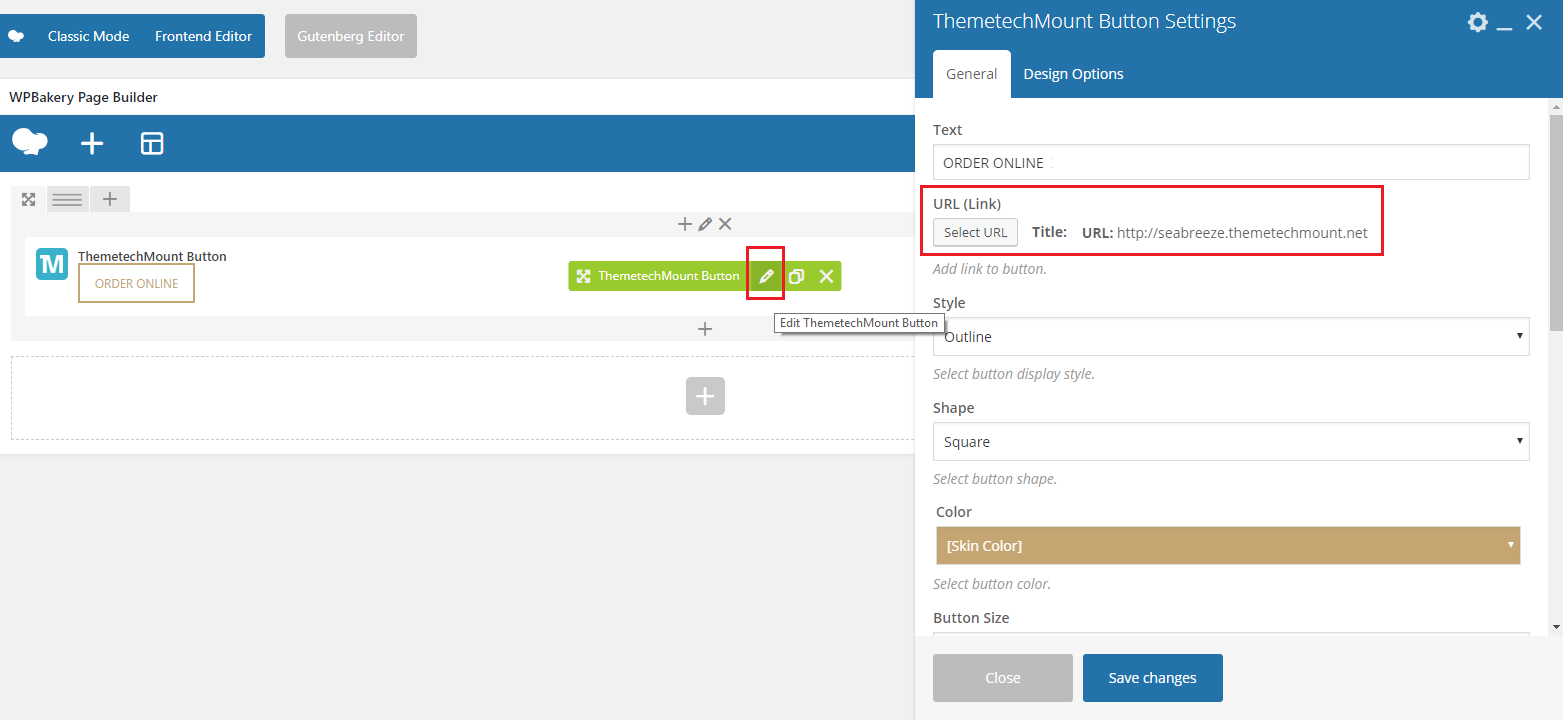
Q9: How to set link in header button alike REQUEST QUOTE button in Header ?

A9: This button shortcode is part of Visual Composer Button Element. So you can copy the code generated by Visual Composer plugin directly. So just start to edit a new page and add your shortcode in it. Than set your button link via Visual Composer Button Element. Than go to "Classic Mode" and copy the shortcode an just paste it. Save your changes and it will be done. See screenshot below.

Q10: How to set Stack Center Header Style ?
A11: To have set Stack Center Header Style. Here are steps:
- Stack Center Menu:This will show logo at top and menu below it. This is perfect design for bigger logo.
- Split Menu:This will show logo between menu. Here are some options for this:
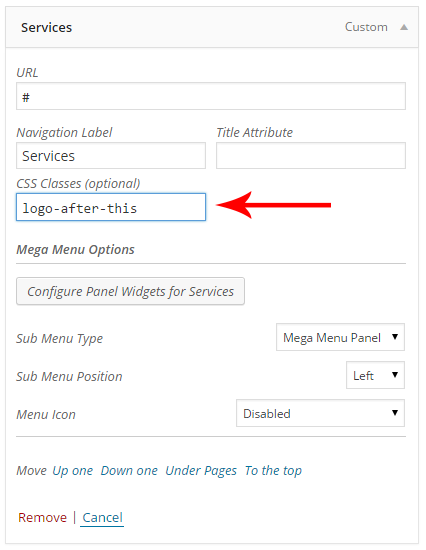
- You can decide where the logo should appear. Example, if you like the logo to appear after "Services" menu, than just edit the Services menu (from Admin > Appearance > Menus section) and add
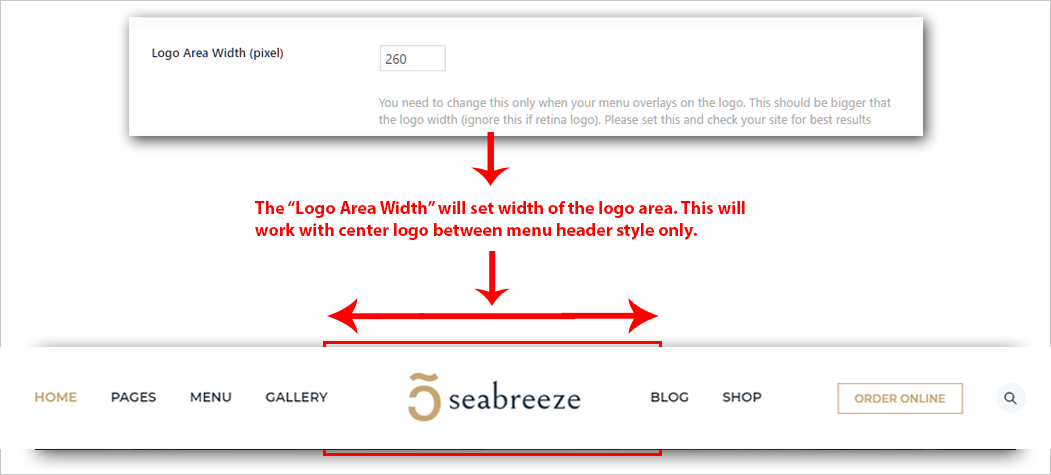
logo-after-thisclass to it. Here is the example view: - You can set the width of logo area too. Go to Admin > SeaBreeze Options > Header Settings section and set the "Logo Area Width" option:
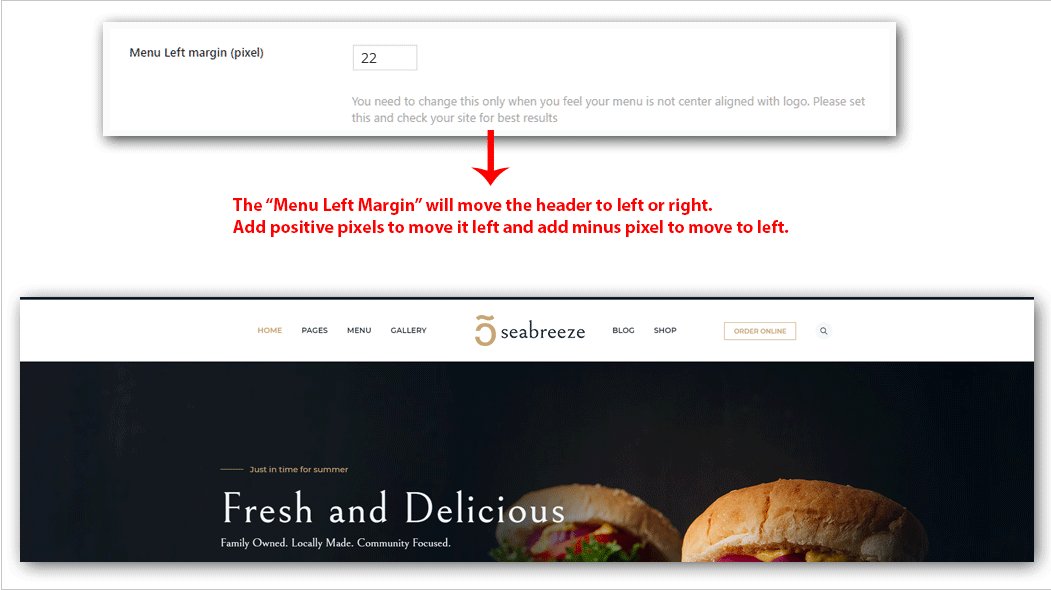
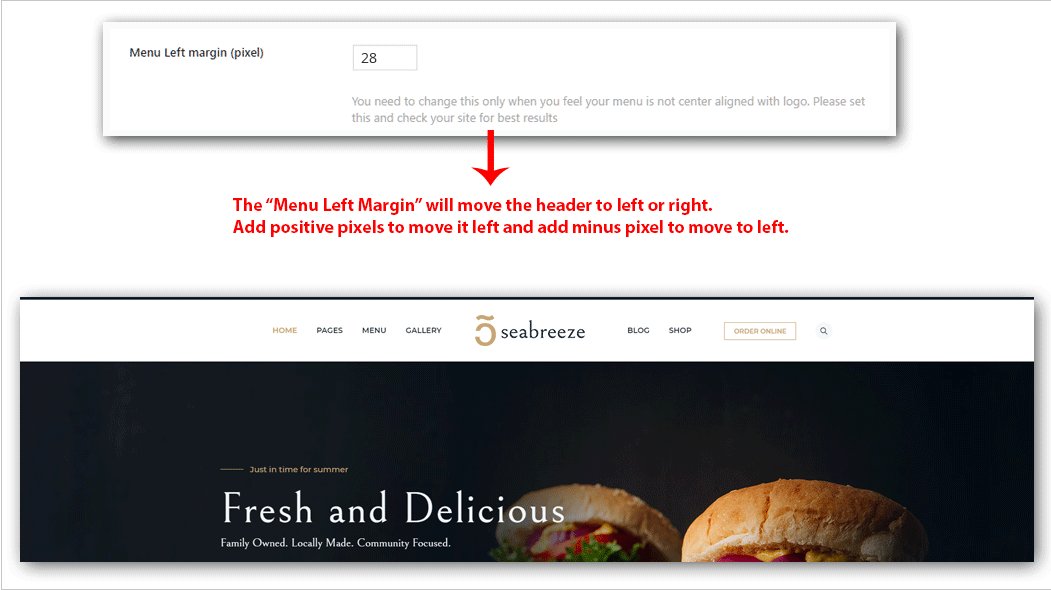
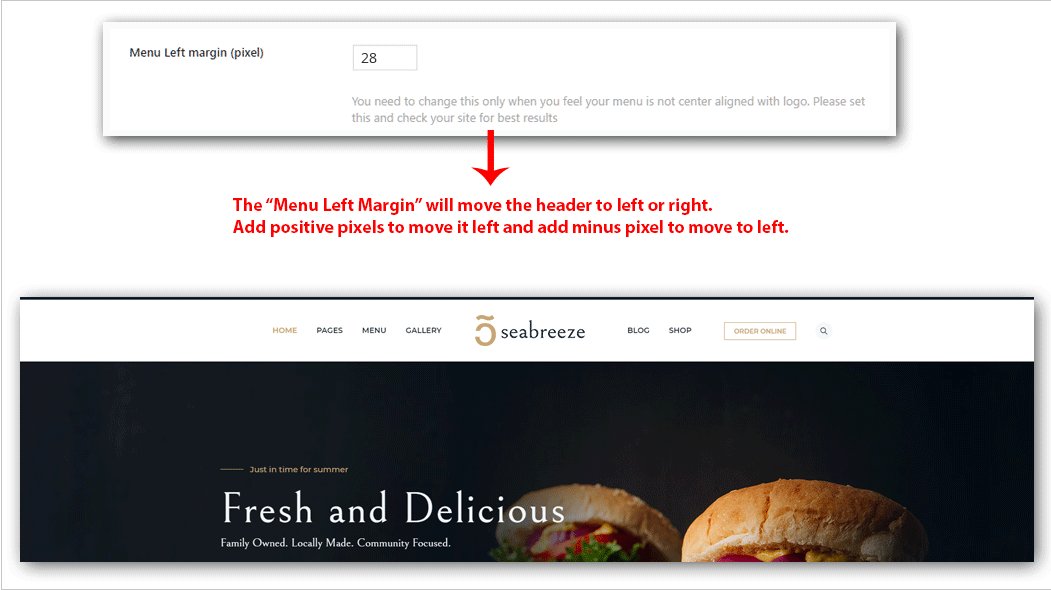
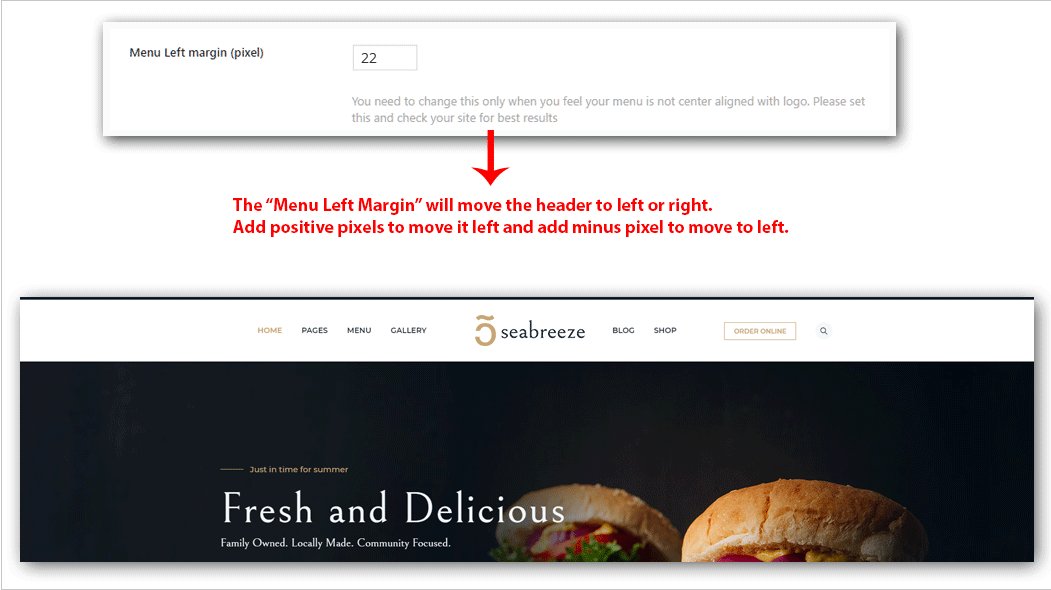
- You can set the menu alignment too. You can move the menu at left or right. Go to Admin > SeaBreeze Options > Header Settings section and set the "Menu Left margin" option:

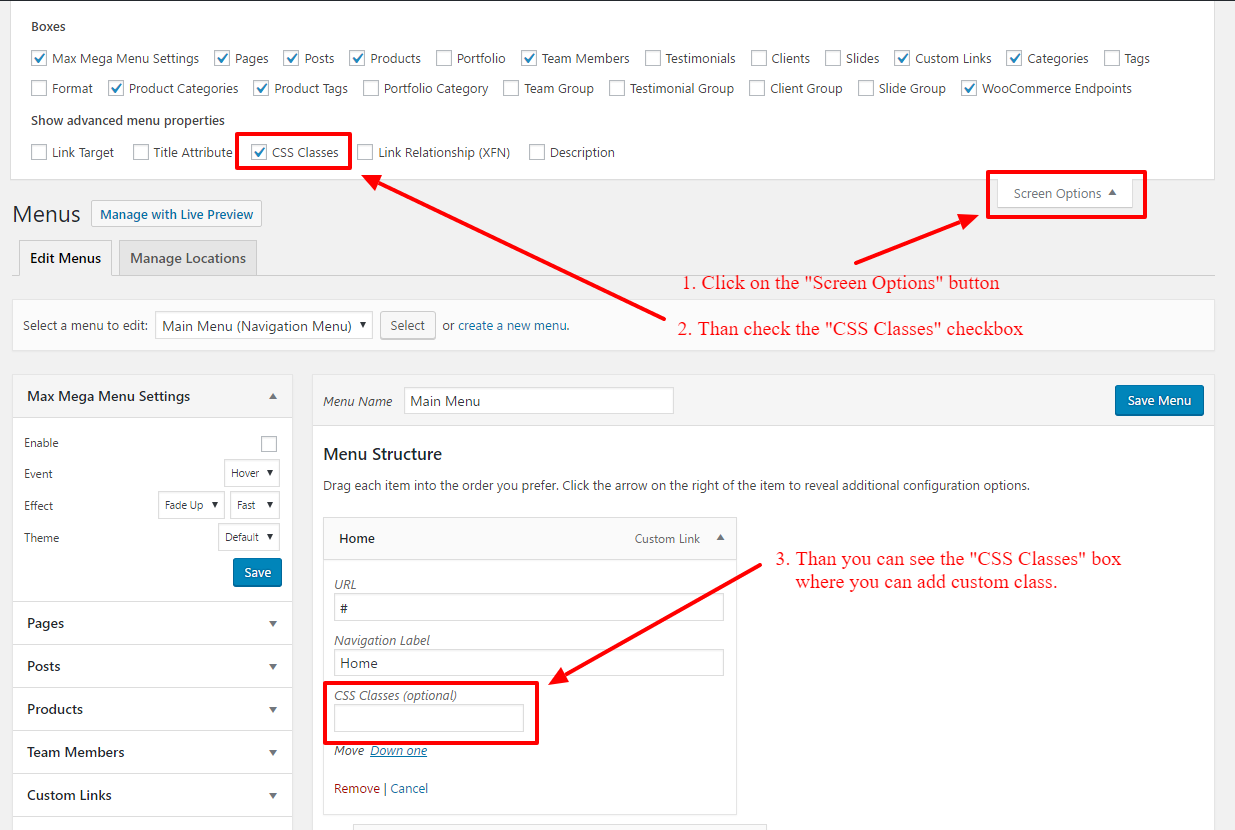
Note: Please note that the "CSS Classes" option will be hidden by WordPress directly. So if you can't see this "CSS Classes" option, than just go to Admin > Appearance > Menus section. Than click on the "Screen Options" button at top-right corner. Than check the "CSS Classes" checkbox and you will see the "CSS Classes" box to add the class. See screenshot given below for more details: